Blog • Insights
What is a Design System?
A design system is a series of components that can be reused in different combinations. Design systems allow you to manage design at scale.
Systems design is not new. What’s new is how we apply it to our work. The design systems that I’m talking about here are specific to digital products — websites, applications, etc. And they touch people who work on digital design, user experience, interaction design, and front end development. Here are a few analogous examples:
Example 1: LEGO

Question: How many ways can you combine six 2×4 LEGO® bricks of the same colour?
Answer: 915,103,765 different ways!
A basic set of LEGOs will likely include a standard brick, plate, stud, tile, etc. And you probably have a few different colors for each block. When we build a design system, we’re designing the LEGO bricks that you can reuse, build a variety of structures, and voila! They all look like they’re part of the same design family.
Example 2: Taco Bell

Taco Bell has about eight ingredients and yet, they have about 50 items on their menu. And guess what? They’re just mixing and matching those same eight ingredients in different ways. With these eight ingredients, you can make a taco, a quesadilla, or a [insert your favorite late night Taco Bell treat]! Same idea applies: this is a (food) design system.
Wait a minute — are you sure it’s called a “design system”?
Well, it goes by many names. Brad Frost calls it atomic design. AirBNB calls it design language. The industry is still circling around the preferred name. Other titles include:
- Pattern library
- Modular design
- Component design
- Design language
- User interface library
Sure, there are nuances to all of these, but they’re basically doing the same thing: creating a series of design components for you and your team to reuse. Sometimes, you’ll even find elements of a design system in a style or brand guide.
Why should you use a design system?
1) Design systems can save you time and money!
While it might feel like you’re adding on another layer, design systems can actually help you increase your efficiency. To better understand how this applies to you, consider these questions:
- Scale – Are you designing a product (or products) that has more than 300 screens? Will your product(s) grow significantly?
- Consistency – Do you want your products to have consistent branding, look and feel, and experience? Does your product currently have 20 different button styles?
- Efficiency – Do you want your visual designers, user experience designers, and front end developers to work faster and save time?
- Teamwork – Do you have projects where there’s a lot of handoff between designers or many designers work on the same project at once?
If you answered “Yes!” to even one of the above questions, then a design system is probably right for you. Working at scale, and increasing consistency and efficiency are the biggest benefits to creating and using a design system.

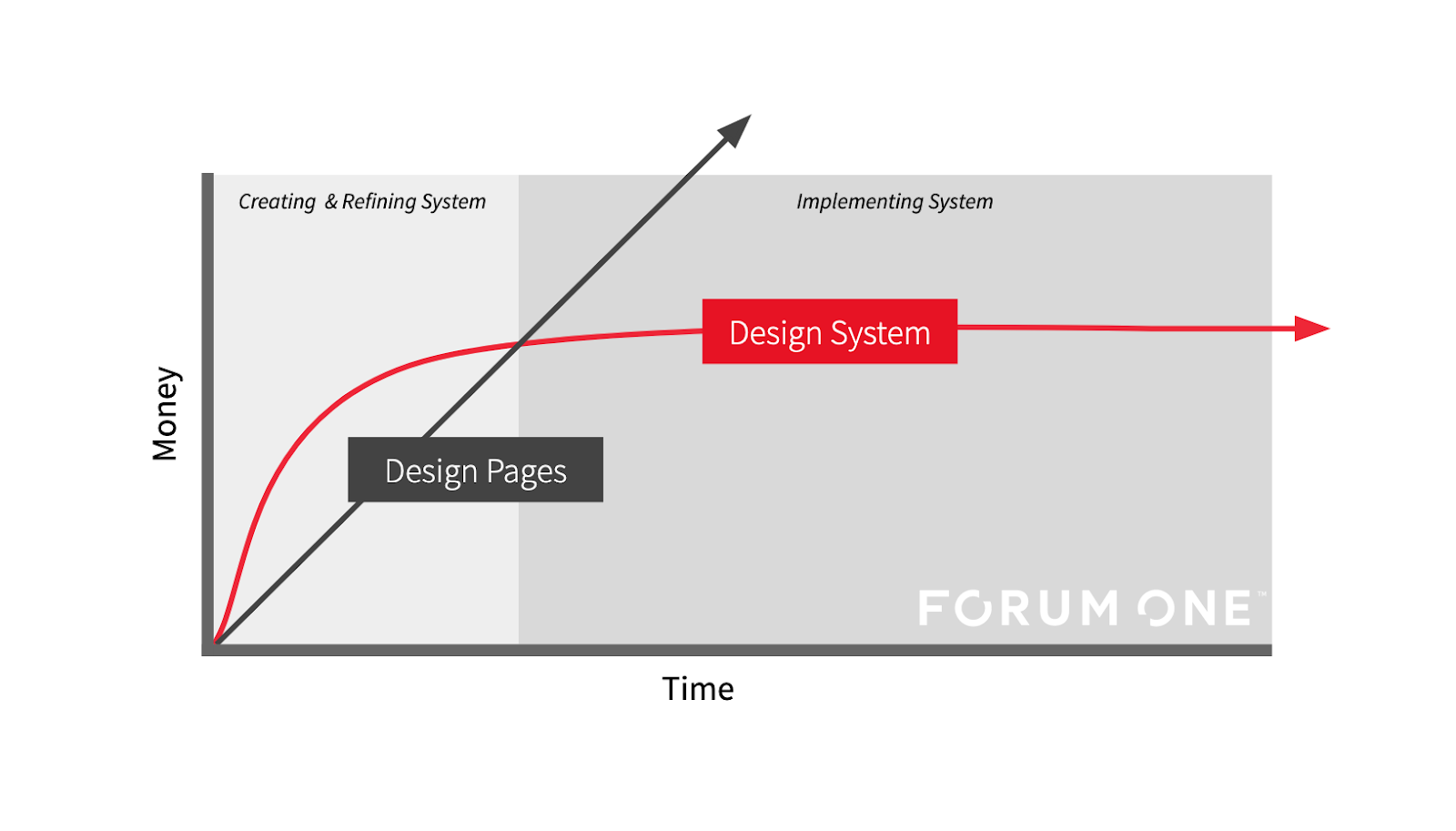
In addition, because you’re reusing components in your design system, the time you spend creating will level off over time. At that point, your designers and front end developers can fine-tune existing products, add delight to the experience, or focus on other projects!
2) Design systems help designers and developers work better together!
Design systems force designers to systematize their work, to think in components. Front end developers are already doing this. They’ve been doing this. When design teams create design systems, suddenly they start thinking like their developer teammates and speaking the same language.
So what? Well, as you can imagine when teammates start speaking the same language and solving problems together, a lot more work gets done. And faster! Welcome to the well-oiled machine.
3) Design systems are the future now!
John Maeda and his team produce the Design In Tech Report every year, which I highly recommend taking a look at. In 2017, the email he sent out announcing the report release made one final point:
“When a technology matures, design moves to the foreground because the underlying machinery has been commoditized.”

Maeda went on to say, “We’re living in an era where there’s massive design debt all over the tech industry,” and outlined four ways to solve the issue:
- Overhaul the design education system to be relevant to tech.
- “Scale” a company’s design function through better managing/leading of designers and shareable design systems.
- Make new kinds of tools that enable computational designers to be faster and capable of handling larger scopes of influence.
- Achieve a level of machine intelligence that subsumes the majority of rote design tasks.
In case you missed it, the second point includes scaling design through shareable design systems! (Are you sold yet?!)
In 2020, this is still true. We know there’s still design debt, outside of the tech industry too. We know that people experience many of the channels in your digital ecosystem, sometimes all in one sitting. They move quickly between your social media, web properties, email newsletters, apps, etc. Unfortunately many organizations struggle to manage design across messy digital ecosystems, and that leads to brand inconsistency and fractured experiences. Design systems continue to be relevant and necessary to create the excellent user and brand experience your audience’s demand.
Do you have any examples of design systems?
Why yes, I do!
Commercial Design Systems
- Quickbooks Design System
- GEL – Global Experience Language from BBC
- Material from Google
- Lightning from Salesforce
- Airbnb’s Visual Language
- Joystick from EA
- Fluent from Microsoft
- Plasma from WeWork
- Polaris from Shopify
- Lonely Planet
- Swarm from Meetup
- Canvas from Hubspot
Government Design Systems
Design System Catalogues
- Adele – 100+ designs systems catalogued and categorized. This list is incredibly helpful if you’re looking for something specific. They’ve noted which designs systems have accessibility guidelines, voice and tone, icons, color naming and more. This was put together by UXPin.
- Design Systems Repo – 50+ design systems, style guides, and pattern libraries.
Forum One has created dozens of design systems for our clients. It’s the smart thing to do and it serves them best in the long run. We’re passionate about design systems and we hope you are too. If you have any thoughts or questions, please don’t hesitate to reach out! We’d love to hear your stories about how you implemented a design system or the challenges you’re facing. Happy designing!