Blog Insights
Sublime Text Packages for Front End Developers
“Packages” are similar to WordPress plugins and Drupal modules; they extend core functionality with specific features. Much like Drupal’s Update Manager module, Sublime Text’s “Package Manager” makes package installation and maintenance easier, so be sure to install it. After Package Manager is installed, use Sublime Text’s Command Palette to install new packages:
- To open the palette, press cmd + shift + p (Mac) or ctrl + shift + p (Windows, Linux)
- All package related commands begin with “Package Control,” so start by typing “Package”
- Use the keyboard arrows or type “i” to select “Install Package”
- Press enter
- There will be a slight delay and the console bar on the bottom will say “Loading repositories”
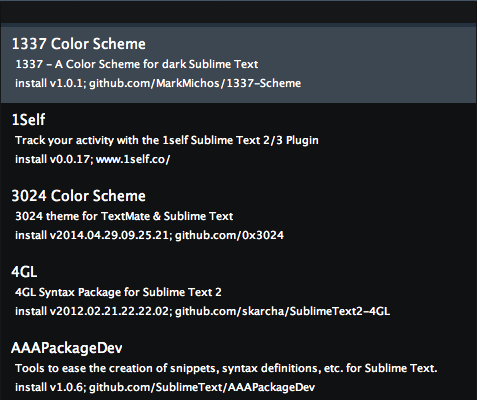
- A menu will open with a huge list of packages now at your disposal:

- Start typing the name of the package you want to install until the list is narrowed down
- Select the package (I navigate Sublime Text menus with the arrow keys)
- Press enter to install the package
More details on package management can be found at packagecontrol.io.
Below are my favorite packages for optimizing front end code as well as the code writing experience. Check out the links for full descriptions and configuration options.
UI enhancements
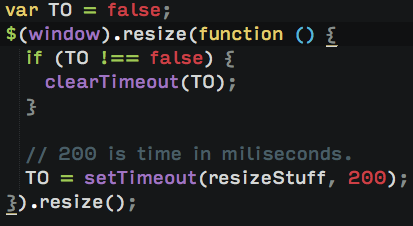
Bracket Highlighter
- What it does: highlights bracket pairs. Most formats are supported by default but you can also add custom formats.
- Helpful for: when you’re trying to find where something opens or closes.

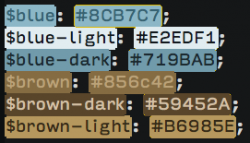
Color Highlighter
- What it does: displays color codes using the actual color.
- Helpful for: Sass files with color variables. Display options can be customized if you prefer more or less subtlety.

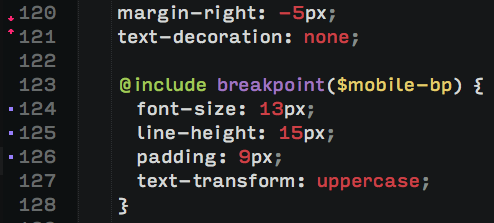
Git Gutter
- What it does: shows the current Git status of line changes in a file. Different colors are used for additions, modifications, and deletions.
- Helpful for: keeping an eye on changes you’ve made since your last commit.

Extra formats for better syntax highlighting, autocomplete and snippets
CSS3
- What it does: adds complete CSS3 support to Sublime Text 3.
- Helpful for: syntax highlighting consistency.

SCSS
- What it does: adds .scss Sass syntax support.
- Helpful for: Sass users who use .scss instead of .sass.
Keep your code consistent and pretty
CSScomb
- What it does: formats your CSS (and Sass) according to your preferred style.
- Helpful for: nit-picky developers like me who like to alphabetize everything or prefer to group certain rules together.
- What it does: formats / cleans up HTML, CSS, JavaScript and JSON code.
- Helpful for: fixing indentation and nesting after you paste a chunk of markup from a browser inspector.
Sass Beautify (my favorite one!)
- What it does: similar to CSScomb, it formats / cleans up your Sass.
- Helpful for: keeping indentation and spacing consistent. I highly recommend enabling the “beautifyOnSave” option so it will run automatically. Once you get used to not worrying about indents and spacing you’ll wonder what you did without this package.
In my next post I’ll discuss more advanced packages that require a little more work to set up but provide powerful functionality. In the meantime, check out packagecontrol.io, especially the Popular and Trending lists. Hat tip to css-tricks.com for this post that got me started.