Blog Insights
Real-Time, Bi-Directional, Compiler-Free Sass Editing with Emmet Livestyle

You’ve probably heard of Emmet— if you write HTML markup on a regular basis and you’re not using the Emmet plugin, you’re typing too much. Emmet also makes Re:view, a fantastic responsive testing tool I use on all of my projects (makes for great screenshots). I tried out LiveStyle a couple years ago but ultimately relegated it to my “check back later” folder, hoping it would one day be functional and easier to use. I’m happy to say that time has come.
Emmet LiveStyle — the first bi-directional real-time edit tool for CSS, LESS and SCSS https://t.co/qy5hZF02ayhttps://t.co/THR5HjfH0t
— Emmet.io (@emmetio) December 28, 2015
Installing LiveStyle
Currently, both Sublime Text and Google Chrome are required. With that in mind, there are only two installation steps:
- Install the Chrome add-on.
- Install the Sublime Text package using Package Manager:
- Press cmd + shift + p (Mac) or ctrl + shift + p (Windows, Linux)
- All package related commands begin with “Package Control,” so start by typing “Package”
- Use the keyboard arrows or type “i” to select “Install Package”
- Press enter
- Type “LiveStyle”
- Select the package
- Press enter to install the package
Adding LiveStyle to a Project
- In Sublime Text, open whatever Sass file(s) you plan to work with.When you make your file associations, LiveStyle will pre-populate its list with any compatible files (.scss, .less, and .css, currently) you have open in Sublime Text.

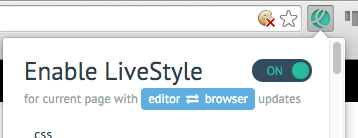
- In Chrome, enable it for your project. Navigate to your local site, click the LiveStyle icon and toggle the On switch.

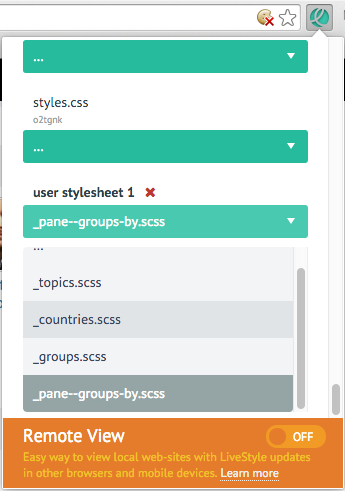
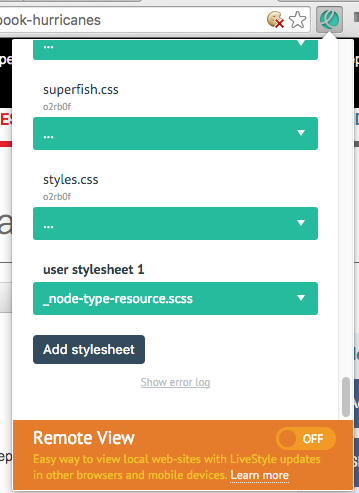
- In Chrome, tell LiveStyle about your file(s). This is admittedly the most confusing part, especially if you’re used to 1-to-1 mappings for CSS source maps. All you have to do is click the “Add stylesheet” button at the bottom, select the Sass partial you want to work with, and you’re ready to go. Repeat this step for as many files as you want.

Real-time, Bi-directional Editing
Now the fun begins. What does “bi-directional editing” mean? It means you can keep making tweaks in the DevTools Elements tab because it’s quick and easy. But instead of having to either remember or copy those changes back into your source file manually, LiveStyle does it for you.
Yes, you read that correctly. Changes made in the Elements tab / browser are copied over in real-time to your source file and vice versa. Let that sink in for a minute.
Great for Older Projects
I’m currently working on a project involving additions to a Drupal 7 theme. The site was launched over 2 years ago and uses a pre-source map version of Compass. Updating Compass right now is not an option. There are a limited number of designs to reference, so much of my work will require extrapolating existing design patterns, which I’ll do mostly in Chrome’s DevTools. It’s a perfect candidate for LiveStyle.

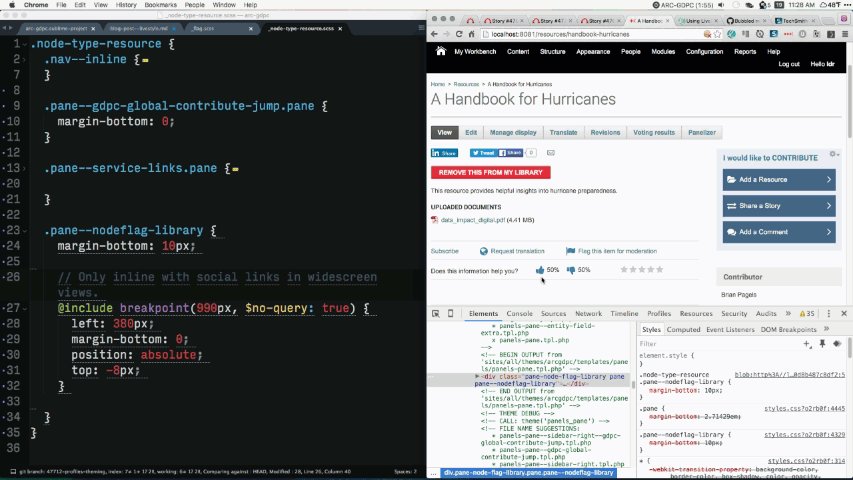
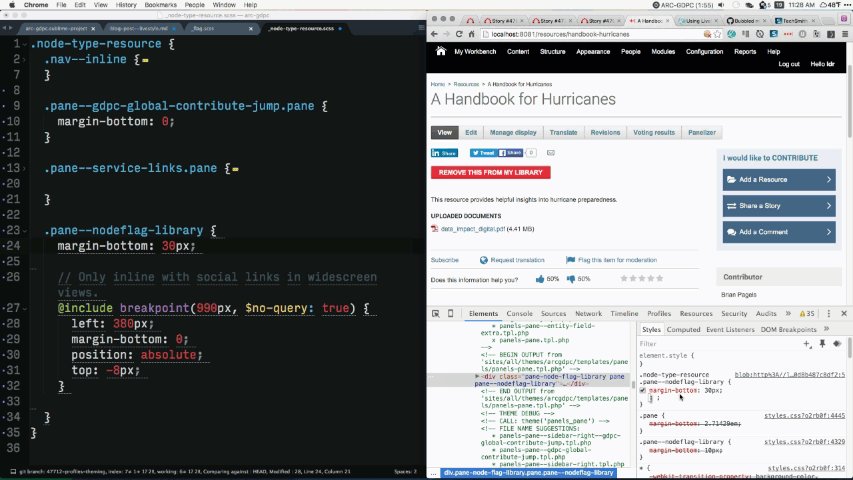
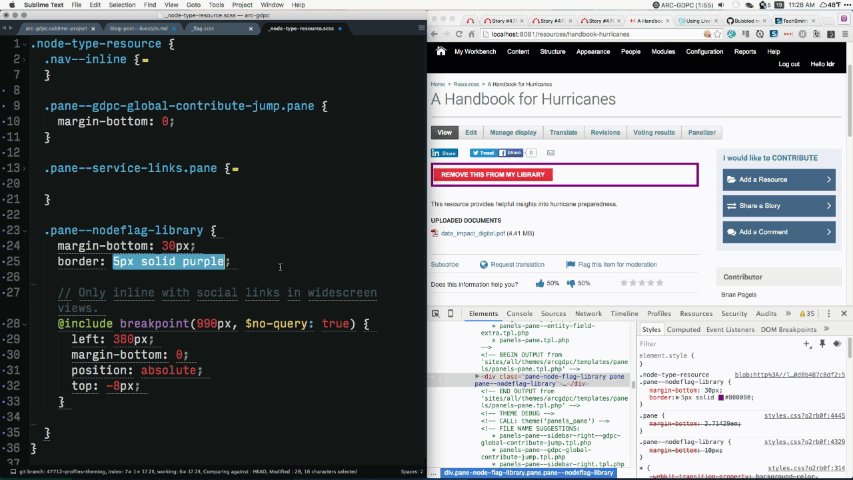
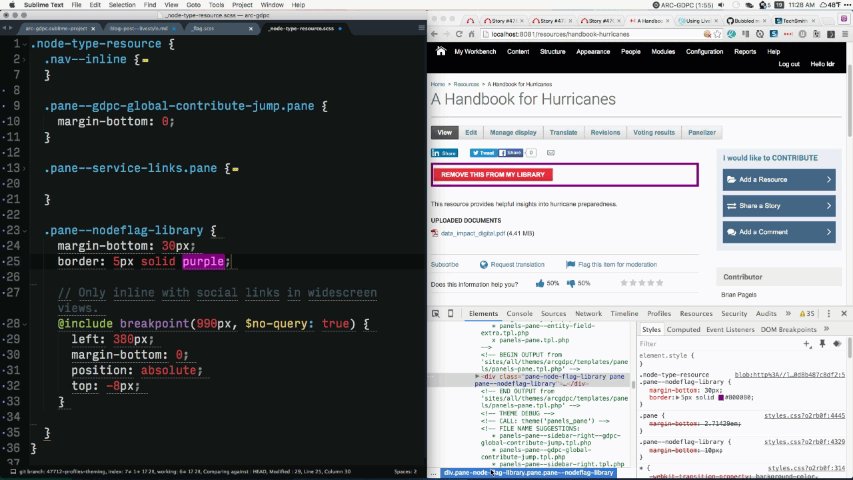
Here, I made a change in Sublime Text and another in DevTools. Both were immediately replicated. If I used the project’s default Grunt Compass task to compile the Sass, it would’ve taken approximately 13 seconds before LiveReload showed the changes in my browser. Instead, this happened instantly, with no compiler running.
The Secret Sauce: Source Patching
LiveStyle’s magic is derived from what it calls “source patching”: “Instead of replacing code, it detects CSS properties you’ve changed, affected CSS rules and maps those changes to another source. You can think of it as React for CSS: instead of replacing view contents with plain innerHTML, it applies a series of advanced techniques to detect and update only changed parts and keep previous state as much as possible.” Whatever voodoo it’s doing, I’m a fan.
Closing Notes / Gotchas
- Sublime Text is currently the only supported text editor (Atom support is in beta).
- Google Chrome is currently the only supported browser.
- As with all software, expect bugs.
- Pay attention to the notes about dependencies. For example, if you want to reference variables, you’ll have to map the relevant partial(s) in your Sublime Text project file, like this
"livestyle": {
"globals": [
"path/to/theme/sass/partials/global/_variables.scss"
]
}
Hopefully, this intro helps you get started using LiveStyle on one of your projects. If you have any suggestions or tips, please share them in the comments section below.