Blog Insights
Flexible Long Form Content with Paragraphs
For many of these clients, long form content is a natural fit because it allows them to package lengthy text with images, data visualizations, interactive content and media. This gives our clients a way to publish in-depth reports and essays in a format that is much easier for users to consume than large PDFs. Users seem to agree: research indicates that long form content is shared more often on social media and generates more organic traffic to an organization’s web site.
Long form in Drupal with Paragraphs
Long form content can take a lot of effort to create, both from a content perspective and a technical one. I have worked with many organizations that used CMSes that weren’t equipped to handle this kind of content, leading some to create standalone sites. More sites means more maintenance and more overhead.
Luckily, Drupal’s Paragraphs module provides another option. It gives content creators an intuitive user interface for creating media-rich content, and they can do it within the CMS that powers the rest of their site.
When building a Paragraphs-based long form tool, our first step is to define the content components we’ll need. Some examples of those components include slideshows, pull quotes, full-screen images, and video embeds.
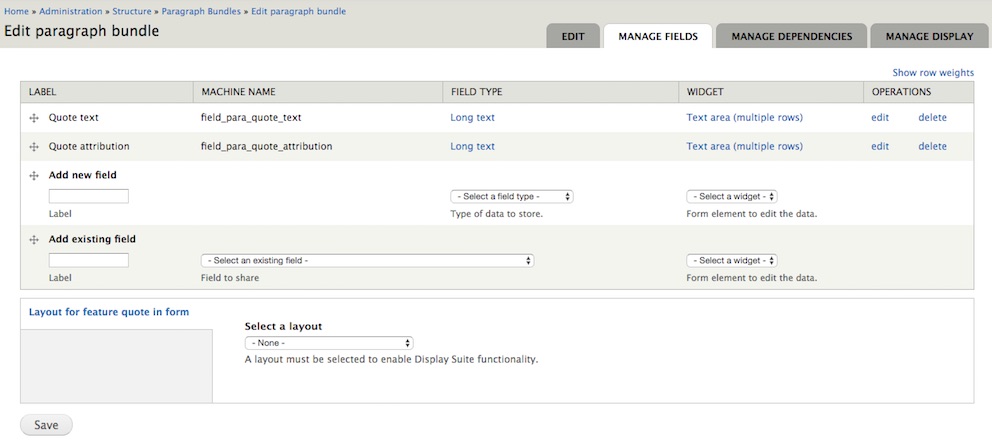
Once defined, we create Paragraphs bundles containing the fields we need for each component. The pull quote component might have a field for quote and another for the attribution. The image component is likely to have a field for an image upload, caption and credit.

When all of the Paragraphs bundles are built, the next step is to create a node type with a Paragraphs field so that users can add those individual components in the order they want them. Once themed, the result is a reusable, easy-to-use long form content creation tool.
Flexible Layouts
When dealing with real content, however, many content creators realize they need more control over the layout of those individual components. For example, they might want one image to span the entire browser viewport to draw more attention to it. Another image might contain a chart or graph that should be closely positioned to the text that discusses it.
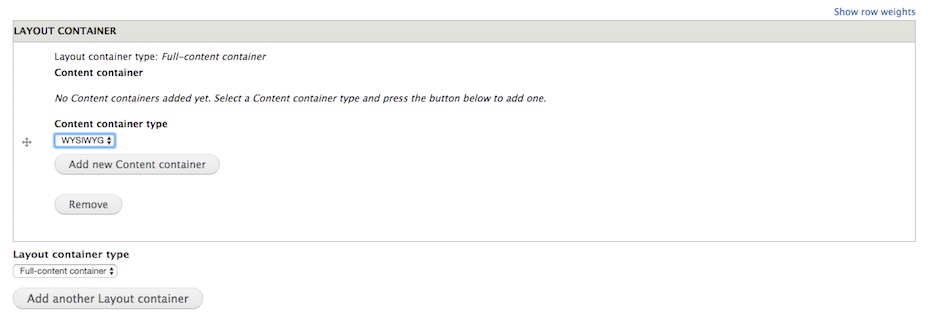
One approach I’ve taken to add this flexibility it to define two “types” of Paragraphs bundles: one for content components like those for images and pull quotes. The other type is for layout. Bundles in this type might include full viewport, one column, two column, etc.
While the content-related bundles include fields like quote, attribution and image caption, the layout-related bundles include only a Paragraphs field that can reference the content-related bundles.
When creating long form nodes, users first select their layout container. Once that is added, the user would then nest a one or more content bundles inside of that container.

Using this method impacts theme development, since the content components need to be themed no matter what kind of layout container they end up in. But overall, it gives a lot of flexibility to content creators over their long form pieces without having to touch the underlying code and template files.
We used this method for the Center for Strategic & International Studies site, and we are really pleased with the results.