Blog Insights
A Simple Guide to Understanding Composable Architecture
At Forum One, we’re talking a lot about composable architecture, and leading with it in many digital projects with current and new partners. But there’s still a lot of confusion about just what composable architecture is. This post, and a recent webinar, Demystifying Composable Architecture, are here to help explain.
Not a new tool, a new way of working
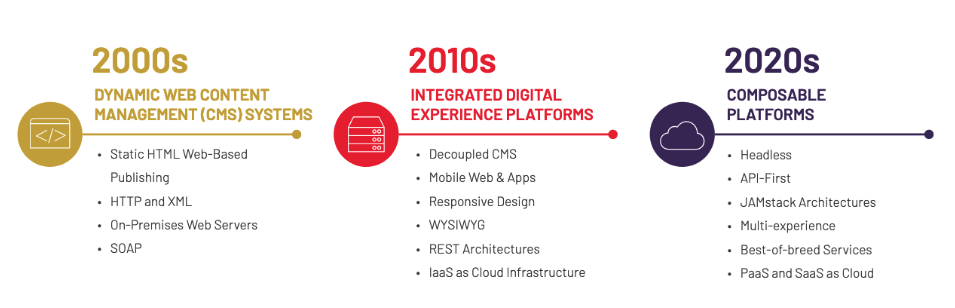
It’s helpful to think about composable architecture as an evolution. We don’t build websites the same way we did 20 years ago—if you were around then, you’ll remember editing in HTML, maybe some design in Dreamweaver (!), and making whole pages live from your in-house server.

More recently, over the past ten to fifteen years, we’ve gotten used to a CMS like Drupal or WordPress being a “one-stop shop” for website builds and daily management. We’ve built—and still build—a lot of sites in Drupal and WordPress. Many of our partners in the mission-driven space are comfortable with the idea that one CMS is where you create content, design pages, enter and access user data, manage images, and more.
Composable architecture just means all these functions don’t have to live within a single CMS. It’s “composable” because you can use different tools and processes and put them all together through an API. Just like a universal power cord, API standards ensure that all the tools and processes work together. And just like Lego bricks, where the same components can create many different structures, the same digital components can fit together for various end products.
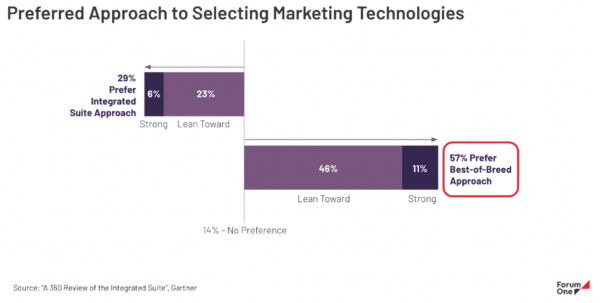
As organizational needs continue to evolve, technology decisions are more and more being made based on the ability to use the best tools in the most flexible ways, rather than having an all-in-one solution that might have some great elements, some ‘okay’, and others that simply don’t fit the organization’s requirements.

In 2024, mission-driven organizations absolutely have access to the industry’s top technology tools, and being able to adopt and integrate them into their existing digital ecosystems is more realistic than ever.
What are the benefits of composable architecture?
One of the most important benefits of composable architecture is flexibility. With composable architecture, you can prioritize a best-in-class tool for one function you need, while still using systems that work for you.
Here are a few examples of recent work in composable architecture, the reason partners are choosing it, and the benefits they see.
Smithsonian: Efficiency
With the Smithsonian, we’re currently working within a composable stack that includes Contentful for content management and a headless front-end on Next.js, among other things.
By leveraging self-contained technologies we can significantly reduce development time and costs. Working outside of an all-in-one CMS, there’s no risk of breaking the content editing experience or corrupting a database while we develop new things. Because of this, our team can focus more on merging and testing new features.
We’ve found this to be true in general across several composable engagements – as we focus more on headless, microservice-based solutions, we can direct more time at delivering quality features for users, and less time debugging or managing the complexities of overly coupled systems. Taking a composable approach has resulted in much more efficiency in our development time.
NYU’s City Health Dashboard: Agility

With swappable components and services, we can quickly adapt to evolving needs, from changes in the marketplace to regulatory changes that can affect the user experience.
Working in a composable architecture means we can make targeted changes without one thing being dependent on the other. This is an approach we’ve been taking for the City Health Dashboard, a project we designed and developed with NYU Langone Health’s Department of Population Health. City Health Dashboard is a powerful tool to analyze health data for America’s cities, with the goal being to build healthier and more equitable communities.
Over the past year, we’ve been working to modernize and update the tech stack behind the site. First, we migrated the front-end to Next.js, then in a later stage we swapped out a dated Drupal instance for Contentful, and currently, without the need to host a backend CMS, we’re able to implement a serverless architecture solution using Vercel for the front-end as well as a serverless PostGres solution for the database tied to Carto for the mapping functionality.
The result has been a modern overhaul of technology, a higher-performing site, and a lower total cost of ownership than the previous tech stack that was in place. The composable approach allows for changing out pieces as you have time and budget, as opposed to rewriting everything from scratch.
American Women’s History Museum: Scaling Up and Down Quickly

Another major benefit of composable architecture is the ability to scale up or down as needed. An all-in-one CMS solution typically includes functionality you may not need or ever use but carries the burden of maintenance. With a composable approach, you can bring in only what you need, and scale up or down your solution as you see fit.
Forum One recently launched Becoming Visible, with our client the Smithsonian American Women’s History Museum. Becoming Visible is a digital exhibition and as such, it needed to be highly interactive and immersive but didn’t have much in the way of integrations or other technical needs.
The original plan was to launch the exhibition as a more traditional Drupal build. However, due to the rather limited technical needs, we opted to scale down the tech stack – remove the need for Drupal, focus our efforts on a Next.js experience, and utilize Vercel and Vercel Blob for media.
This allowed us to focus time and effort on the interactive nature of the exhibition and launch quickly with limited overhead and cost. The result was an amazing digital exhibition, delivered in time for Women’s History Month, that is staged for scale over time.
One more benefit: Security
A final, but major benefit of a fully composable solution is that it’s more secure. Composable solutions utilize cloud-native components hosted on platforms that offer automatic updates, including security patches. This means that the underlying infrastructure of your application can stay up to date with the latest security measures without manual intervention.
It also means there’s a reduced attack surface. By decoupling the backend from the front end, headless systems have fewer entry points to exploit, making them all that much more secure.
Get started
New ways of working can prompt lots of questions! If you’re interested in exploring composable architecture solutions but are not sure where to start, we’re here to help. We can explore what’s working for you now and how an evolution to composable architecture could strengthen your digital goals over time. Get in touch!
