Blog • Insights
The Key Ingredients of a Journey Map
Dive into the ingredients of a journey map and discover what exactly goes into it and why.
 A journey map identifies all the touchpoints a person might encounter when trying to complete a task. In our previous post, we talked about what a journey map is, when to use it, and how it helps on a redesign. Now, we are going to dive into exactly what all goes into a journey map and why.
There are must-have and nice-to-have ingredients. We encourage you to get creative in your journey-map kitchen! You can mix and match these ingredients in a way that best suits your project. Rest assured, you do not need to include all the ingredients.
A journey map identifies all the touchpoints a person might encounter when trying to complete a task. In our previous post, we talked about what a journey map is, when to use it, and how it helps on a redesign. Now, we are going to dive into exactly what all goes into a journey map and why.
There are must-have and nice-to-have ingredients. We encourage you to get creative in your journey-map kitchen! You can mix and match these ingredients in a way that best suits your project. Rest assured, you do not need to include all the ingredients.


 A journey map identifies all the touchpoints a person might encounter when trying to complete a task. In our previous post, we talked about what a journey map is, when to use it, and how it helps on a redesign. Now, we are going to dive into exactly what all goes into a journey map and why.
There are must-have and nice-to-have ingredients. We encourage you to get creative in your journey-map kitchen! You can mix and match these ingredients in a way that best suits your project. Rest assured, you do not need to include all the ingredients.
A journey map identifies all the touchpoints a person might encounter when trying to complete a task. In our previous post, we talked about what a journey map is, when to use it, and how it helps on a redesign. Now, we are going to dive into exactly what all goes into a journey map and why.
There are must-have and nice-to-have ingredients. We encourage you to get creative in your journey-map kitchen! You can mix and match these ingredients in a way that best suits your project. Rest assured, you do not need to include all the ingredients.
Must-haves
Let’s make a journey map. First, you’ll need a few base ingredients. These are items that nearly every journey map includes.1. Audience
- What it is: The people you are targeting for your product.
- Example audiences: College graduates interested in post-grad service, health plan researchers, journalists who cover international development issues.
- Why include: You should always define the audience type that is taking this journey. In fact, you should define your audiences at the beginning of every user experience project! It’s very hard to maintain focus and define success on a project if you don’t know your audience. This information may come from previous conversations or audience analysis you’ve already completed. Some journey maps show multiple audiences, especially if they have parallel paths, so it’s important to note which journey belongs to who.
- What it is: This is the goal that is motivating the user to interact with your organization. We typically just write a single line stating the primary goal.
- Example goals: Make a purchase; Donate money
- Why include: Knowing the goal that motivates a user’s actions will help you see whether they succeeded in achieving their goal. A user may be signing up for an account, but only because he needs one to purchase something. So it’s important to note his goal is to purchase a product or you may mistakenly think the goal was for something else like receiving updates.
3. State
- What it is: The journey map can either show what the user’s current experience is with the organization or it can show what an improved or ideal experience is in the future.
- Example states: Current, Future
- Why include: To give viewers and stakeholders context.
4. Phases
- What it is: This is a way to group touch points together and indicate where the user is in the journey. Phases are usually listed at the top of the journey map.
- Example phases: Awareness, Engagement, Conversion (or name your own phases).
- Why include: Phases help structure the journey map and group similar touch points together. Journey maps can get unwieldy if we don’t add a bit of structure.
5. Actions
- What it is: These are all of the different steps, triggers, tasks, and decision points. If you find that you have a huge number of actions, you may need to further group them into specific steps within that phase.
- Example actions: Watches a public service announcement on Hulu, conducts a Google search for water resources in Nepal, schedules an appointment, calls the customer hotline.
- Why include: The main point of a journey map is to organize and define the user’s actions so that it is a positive experience for them. For example, for a current state, we might identify that there are a lot of unnecessary tasks that the user has to do, and for the future state, we might aim to reduce these tasks.
6. Thoughts & Feelings
- What it is: List out common thoughts and reactions a person may have during the steps/actions. Thoughts are often illustrated using quote marks or speech bubbles. We like to pull in quotes from interviews or surveys completed earlier. Also document the emotions the user may feel during the steps. Emoticons may be used to indicate any emotions the user may feel.
- Example thoughts/feelings: “How did I end up here?,” “what does this mean?,” “wait, I thought this was free.” Frustrated, bored, confused, excited, annoyed, relieved.
- Why include: To personalize the journey map and include the audience’s real voice along the way. To highlight actions that elicit positive or negative emotions.
7. Touchpoints
- What it is: The exact medium, channel, person, or physical object that the user must interact with to complete a specific action.
- Example touchpoints: Hulu video selection, Google online search, telephone call<
- Why include: This is where we see exactly how the user interacts with your organization. This piece creates the connection between your users and your organization, so you can see the different ways in which your users might interact with you.
Nice-to-haves
Now that you have the base of your journey map, you can add in extra details that make the most sense for you and your project.8. Amount of time
- What it is: Indicate the amount of time each step requires.
- Examples of timing: 30 seconds, 5 minutes, 24 hours, 2 weeks (any increment of time!).
- Why include: See where you can optimize and decrease the amount of time something takes.
9. Opportunities
- What it is: On journey maps that show the current state, we often like to list potential improvements or opportunities. If your list gets long, you may need to list them elsewhere, but it’s often helpful to start writing down ideas early.
- Examples of opportunities: User experience, functional, or strategic improvements.
- Why include: Identify areas of improvement, define your next steps, or even add tasks to your to-do list or backlog.
10. People & environment
- What it is: It may be helpful to list out who the user is interacting with or where they are when they are making their actions. These can directly impact their journey and make it more positive or negative.
- Example people/environment: A Customer Service Representative, a crowded metro train, a line of people
- Why include: If we can pinpoint what these influencers are, then we might get a deeper understanding of why the user might feel a certain way or what they might be going through while taking their actions.
11. Value to customer
- What it is: Any positive outcome that the user might gain from that step in their journey.
- Example of customer value: Feels listened to, Gets a deeper understanding of the organization’s brand
- Why include: Though this may not be relevant for each action the user takes, it can be helpful to outline any potential value there might be for the user, so that the only value they receive isn’t just at the end but is throughout the process.
12. Value to organization
- What it is: Any positive outcome that the organization might gain from that step in the user’s journey.
- Example of organizational value: Building brand awareness, increasing newsletter list
- Why include: This can be particularly helpful for organizations who are outlining a longer, more complex journey map, so that they can focus on one section at a time and see how it might positively impact the organization. This can be a point to focus on in future-state maps specifically, where improving the journey can create more value to the organization.
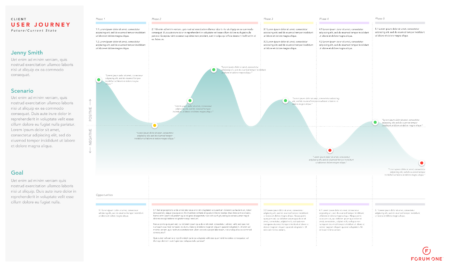
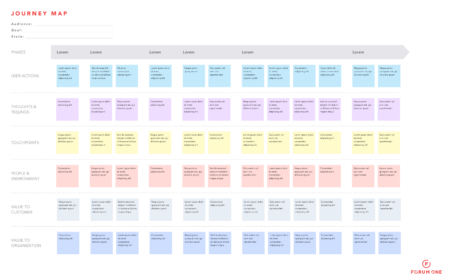
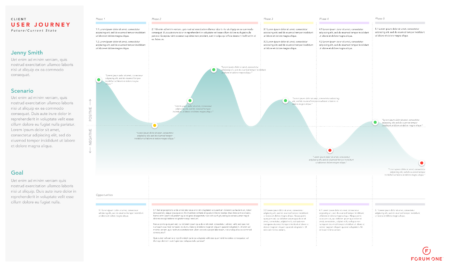
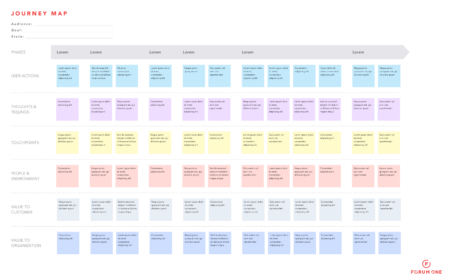
The finished product
Journey maps take many forms. The look and feel varies greatly depending on the project and the purpose of each journey map. Some journey maps may highlight or emphasize certain aspects over others (i.e. if you know that people have been having negative emotional reactions, you may choose to emphasize the thoughts and feelings row). Here are two examples of journey maps that show different possible ingredients: