Blog • Insights
Blended Is Better: The Tricky Union Between UX & Design
Human Beings Like to Label
We keep our socks in a sock drawer, our ketchup on the condiment shelf in our fridge, and our email in folders. We like organization and categorization and control. For being some of the most complicated creatures on the planet, our behavior can be quite regulatory and predictive. Yes, I am generalizing. Maybe your inbox is a mess. Maybe you hate ketchup. But if your socks are in the same drawer as your shirts, then there is something wrong with you.
As an employee at a digital agency, my maniacal love of labeling has been challenged. The corporate sorting hat placed me into one house: user experience design. But in practice, my professional role is not as strictly defined. I find myself interested and participating in a variety of project roles for client and in-house work. Similarly, my peers at the office are designers, developers, content strategists and project managers, but I have seen all of them wear multiple hats. As an agency, we are no longer labeled—we are fluid.
UX Loves Visual Design
To make beautiful web products, a blended approach to project work is not only ideal—it’s necessary. But, more often than not, in most high-level strategy situations, practicing this ethic is easier said than done. In this post, I am going to relay some of the lessons that my colleague Corey Jones and I have learned while working closely together on a number of projects at Forum One. Specifically, I will focus on the impact that a blended approach to user experience and visual design played for one of Forum One’s most exciting creative projects: a web rebuild for a new museum opening in Washington, D.C.

In the same way strawberries and bananas taste good on their own, UX and design as separate areas of expertise can, of course, produce results. And everyone knows a strawberry-banana smoothie is much better than plain old fruit.
Meet Museum X
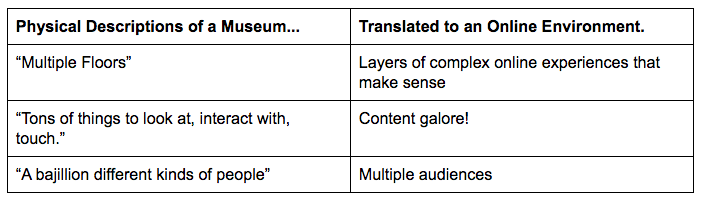
When is the last time you were in a museum? Probably much too long ago. But close your eyes, think hard, and picture being back inside of the building, exploring and learning. There are probably multiple floors that contain tons of things to look at, interact with, and touch. There are many different kinds of people milling around. There are echoing sounds, gift shops and bag searches. Museums have a lot going on.
Now, still keeping your eyes closed, imagine putting all of that physical context into a digital experience. What does the website look like?
A mess, probably.
From the very beginning of this project, Corey and I knew we were in for a challenge. The goal for Museum X’s website was straightforward enough: redesign an online experience that was aesthetic, organized, and full of fascinating content. To do this, our project team tried a new approach to the web rebuild: we focused on the creative discovery first.

As Forum One has continued to elevate creative services and reshape collaboration efforts across all areas of expertise, Museum X became an exciting opportunity to try a closely blended approach to a web build. Normally, our projects begin with logistical and task-based kickoffs, include heavy technical discovery, and are scoped out into a loosely linear process. For Museum X, creative discovery and research became a part of each project area.
Plan, Draw, Argue, Repeat
So how exactly do you enact a fully-immersive-highly-blended-creative-and-yet-controlled-experimental-high-stakes web build project? Follow some easy steps, of course!*
*Please note that the following list is in no way prescriptive or exhaustive or necessary for every project. Variables change quickly change. This is simply a list of what worked for one immersive web build that my team completed.
1. Get the Entire Team on the Same Page
One of the most important meetings we had with Museum X was the kickoff. Both the internal and external teams were present, and rather using the kickoff to focus on tasks and logistics for the completion of the project, our team facilitated an early creative discovery session with Museum X’s stakeholders. Some of the conversations from the kickoff served as the foundation for the creative direction of the entire website.
We quickly learned that Museum X’s website had to incite an emotional response from their users. All of the project’s stakeholders agreed that the current website, although packed full of content, was not structured in a way that allowed users to feel anything. Museum X’s online presence needed to match the impact that the physical museum would have on its visitors. Hearing this requirement as an entire group – management, creative, UX, and tech – united all of us around a common goal for the redesign of Museum X: make it mean something.
2. Start Small, and Start Together
As soon as we left the kickoff meeting, our team began brainstorming, sketching, and generating ideas for Museum X. Corey and I sat together for hours during the discovery phase of the project trying to answer early questions together:
- What feeling did we want to invoke?
- What actions were users supposed to take? What would those actions look like?
- What were going to be the most important areas of the website?
- Where were the pain points?
- What content would be repeated? What would be custom?
- How would a user interact with site materials?
- How would a user interact with the site on mobile?
- Who were the users?!
By starting the project together, Corey and I were able to complete all of the UX and design work as a single unit. We sketched and tested ideas on our peers. We white boarded user journeys and task flows and argued about the best way to solve problems. We tried new activities, including one entertaining sketching session where we produced 5 different looks for the homepage as possible in under 5 minutes (many were terrible). My knowledge of visual process and practice grew exponentially through this blended approach to the discovery phase of the process – and I believe that I can speak for Corey when I say that his knowledge of UX research and best practices grew as well.
With the help of our entire internal team (PM, tech, and strategy included), we were able to come up with a high-level vision for the museum, one that felt polished and secure and was born out of the first two weeks of work. The team was able to adhere to this vision, and it became a guiding force for our conversations with the Museum X.
3. Do Not Silo Your Process
When a new project begins, often one or more UX and design experts will be resourced for the internal team. However, simply assigning UX and design – as well as the numerous other project roles – to the work does not equal a blended approach to the process. Collaboration between roles can be very difficult, especially when schedules, other projects, and physical distance comes into play (we love you, remote people!).
In fact, assigning roles and then keeping the project team separated is a perfect way to create the dreaded “collaborative assembly line”: the information architect designs a sitemap and draws grey boxes, passes the boxes to a designer who paints the boxes, who in turn passes painted boxes to a tech lead who shakes his fist at the entire process. Instead, the project lead must take an active role in ensuring that the internal team has the capacity and time to work together throughout the discovery phase and beyond.

It makes sense then, that the most difficult and understated aspect of creating a successful blended process is an almost dogmatic emphasis on communication. Developing appropriate methods for internal team collaboration will absolutely be the pathway to success for a blended, creative-first project.
4. Take Opportunities to “Sell”
Having “buy-in” from clients is an important part of maintaining confidence and trust between the internal and external project teams. By allowing clients to see actual, tangible progress (especially visual, unless the client is very tech-savvy), the in-house team reinforces the relationship between the parties as one that is more partner/partner than vendor/builder.
Because our project work on Museum X was focused on the creative representation of Museum X on the web, our team was able to take a lot of opportunities to show the client bits and pieces of the visual design of the site. Our Creative Director, Joey Tackett, devised a clever way to hint at visual progress without delivering full PSD mockups of pages. Joey and Corey worked to tuck aspects of the visual design into static Photoshopped “screens” – iPhones, desktops, tablets – so that the client was able to see a small part of the larger design. With Museum X’s team, this worked beautifully to keep everyone informed and assured of visual progress that aligned to the goals. Taking time to sell the client on various visual accompaniments to the site throughout the build grew the partnership between our team and Museum X’s.
5. Finally, Love Thy Tech as Thou Love Thyself
It would take another full blog post to write about the importance of bringing in the frontend and backend development team(s) for collaboration throughout blended projects. That being said, bring your tech team into the project early, and bring them in often. This is an integral part of every successful web build. Just as a construction foreman and architect work side by side, the technical leaders of the project should work side by side with not only the UX designer, but the visual team as well.
Museum X presented our team with a tricky situation in this regard; They handled the Drupal backend of the project, and our team handled the theming and all frontend development. Although splitting up the development team was a challenge, we kept our frontend developer, Shawn Brackat, included in as much of the project discovery and design as possible. Allowing his feedback and expertise guide the design of the website shaped Museum X’s online presence into something both beautiful and functional.
Drink the Smoothie
Good news! With some strategic planning and good old-fashioned hard work, an immersive, creative-first approach to a digital development project is very possible. Blending your approach to discovery, design, development, and delivery not only presents a more cohesive final product for clients, it forces each member of your project team to think at a strategic, brand-focused, and meaningful level about each web build. Blended thinking ensures better projects, because blended thinking ensures a more well-rounded creative and technical direction from the very beginning.
As an employee at a digital agency, my love of organization has been quickly replaced by a love of organized chaos. My condiment shelf is unruly, my sock drawer is generally unorganized, and I wear some strange professional hats at work. But it’s not messy – it’s blended. Whatever your role is professionally, I invite you, metaphorically, to drink the smoothie. Challenge yourself to approach your work with a focus on discovery, fluidity, and critical thinking instead of sticking only with your concrete skills. Do not silo your role. Believe in your expertise and sell it. Keep your team close and keep your tech closer. Be 100% creative.
Above all, embrace the chaos.